Grafik im HTML
Einbinden einer Grafik
Eine Grafik wird normalderweise an der Stelle eingebunden an der sich der Cursor befindet. Wenn diese Grafikdatei im gleichen Verzeichnis ist, dann braucht man nur den Dateiennamen angeben:
<img src="grafikdatei.gif">
img = image = Bild, src = source = Quelle
Üblicherweise befindet sich die Grafik aus Gründen der Übersichtlichkeit in einem Unterordner oder könnte auch in einem über dem gegenständlichen Verzeichnis liegenden Verzeichnis sein. Der Verweis auf die Grafikdatei erfolgt relativ vom gegenständlichen Verzeichnis aus.
<img src="verzeichnis/Grafikdatei.gif"> - ein Verzeichis unter dem jetzigen Ordner
<img src="verzeichnis/unterverz/Grafikdatei.gif"> - zwei Verzeichisse unterhalb
<img src="../Grafikdatei.gif"> - ein Verzeichniss über dem jetzigen Ordner (../)
<img src="../../Grafikdatei.gif"> - zwei Verzeichisse über dem jetzigen Ordner.

Akt 17 -
© 1996 by Alf
Man kann jedoch auch jede Grafik aus dem Internet holen, da diese ja eine ganz eigene Datei ist und eine Adresse hat, die angesprochen werden kann. Als Beispiel nehm ich den kleinen Schalter von der ersten Seite, da es momentan das einzige Bild einer fremden Homepage ist, dessen Adresse ich weiß.
Der Befehl dazu lautet: <img src="http://www.disclaimer.de/images/d_aniblack.gif">
 Anmerkung: Zu bedenken ist jedoch, dass das ewige Vorhandensein dieses Bildes nicht gesichert ist, denn bei einer Änderung der anderen Homepage geht der Verweis auf das Bild ins Leere.
Anmerkung: Zu bedenken ist jedoch, dass das ewige Vorhandensein dieses Bildes nicht gesichert ist, denn bei einer Änderung der anderen Homepage geht der Verweis auf das Bild ins Leere.
Weitere Attribute im Grafik-Tag
Zuerst einmal ein Beispiel, das alle Stückerln spielt:
Der Befehl lautet:
<a href="Pix/landsch.jpg" target="_blank"><img src="Pix/landsch.jpg" width="200" height="261" border="5" alt="Fremdes Land"></a>
Der erste Teil mit a href ist nur der Verweis auf das Bildoriginal und die Vergrößerung des Bildes in einem neuem Fenster.
Um einen Rahmen um das Bild zu legen benötigt man border="", wobei die Zahl die Pixelbreite des Rahmens festlegt.
Das Attribut alt="Bildername" bewirkt einen alternativen Text, der vom Browser geschrieben wird wenn ein Bild aus irgendwelchen Gründen nicht geladen werden kann. Wenn man mit dem Cursor ein paar Sekunden über dem Bild bleibt dann erscheint ebenfalls dieser Text.
Höhe und Breite der Grafik
Mit width="" und height="" wird die Höhe und Breite der Abbildung angegeben.
Wie kommt man am besten zu diesen Angaben (Pixelpunkte)? Am besten mit dem HTML-Editor. Man sucht sich auf der Textseite die Stelle an der das Bild eingebunden werden soll und legt den blinkenden Cursor dorthin. Dann klicken sie im linken Fenster (dort wo die diversen Dateien sind) auf das Bild und schon ist es auf der Textseite mit allen Angaben überschrieben. Das ist wirklich eine leichte Übung :-))!
Man sollte immer die Größe des Bildes angeben, denn dadurch hat der Browser bereits durch die HTML-Datei die Bilddaten und muss nicht erst das Einlesen der Grafik abwarten. Außerdem sieht der Betrachter die leere Bildfreifläche und weiß, dass dort ein Bild geladen wird.
Durch Verringern des Wertes kann man die Bilder verkleinern und somit die bereits besprochenen Thumbnails (Vorschaubilder) darstellen. Hier wäre wieder ein Verweis fällig :-)!
Und da ist er schon hier klicken
Das Beschriften von Grafiken
Manchmal, wie bei Gemälden oder Erläuterungen von Fotos, will man die Grafik beschriften. Dazu gibt es einen TAG und der kann noch die Beschriftung ganz nach oben, in die Mitte oder ganz nach unten legen.
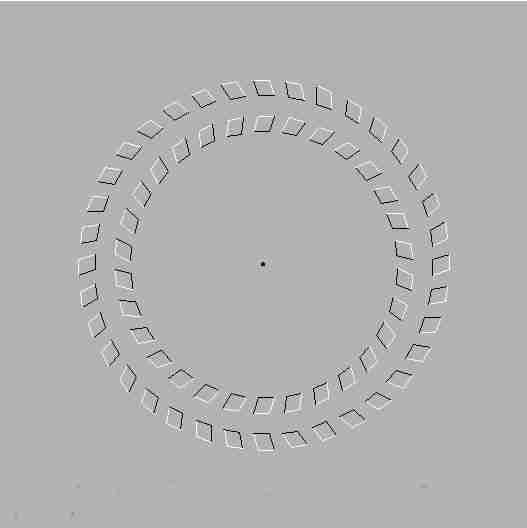
 Mit dem Kopf vor und zurück und auf den Mittelpunkt schauen.
Mit dem Kopf vor und zurück und auf den Mittelpunkt schauen.
Da das Bild als Link für das Orignal geschrieben wurde, gehört auch der Begleittext zum Link und ist daher unterstrichen. Wie man das wegbringt weiß ich leider noch nicht.
Der Text darf auch nicht zu lang sein (maximal bis zum Zeilenende), da der über die Zeile gehende Text unter dem Bild fortgesetzt wird.
Die Befehle dazu lauten:
<img src="datei.jpg" align=top>Beschriftung oben
<img src="datei.jpg" align=middle>Beschriftung mittig
<img src="datei.jpg" align=bottom>Beschriftung unten
Der Textfluss um die Grafik
Grafiken die mit dem <img> Tag aufgerufen werden können mit <align=left oder align=right> nach links oder rechts fixiert werden.
 Mit diesem Befehl sollte der Text rechts um das Bild fließen. Das machte er aber boshafterweise nicht. Das Bild wurde nach unten geschoben und der Text blieb oberhalb. Nach einigen Hin- und Herprobieren kam ich drauf. Damit das Gewollte funktioniert, muss der Text vor dem Bild zumindest mit einem <br> (Zeilenumbruch) getrennt sein. D.h. das Bild muss mit dem Text als neue Zeile anfangen (es funktioniert auch mit einer Überschrift oder einem Absatz. Jetzt will ich aber mit dem Bildumfließen (cooles Wort :-))aufhöhren
Mit diesem Befehl sollte der Text rechts um das Bild fließen. Das machte er aber boshafterweise nicht. Das Bild wurde nach unten geschoben und der Text blieb oberhalb. Nach einigen Hin- und Herprobieren kam ich drauf. Damit das Gewollte funktioniert, muss der Text vor dem Bild zumindest mit einem <br> (Zeilenumbruch) getrennt sein. D.h. das Bild muss mit dem Text als neue Zeile anfangen (es funktioniert auch mit einer Überschrift oder einem Absatz. Jetzt will ich aber mit dem Bildumfließen (cooles Wort :-))aufhöhren
und den Text unterhalb des Bildes fortsetzen. Dazu setzt man an der gewünschten Stelle <br clear=all>.
Der Befehl dafür lautet also:
<img src="Pix/eismeer-.jpg" align=left hspace=20 >Der Text, der um das Bild fließt<br clear=all> und Text, der unter dem Bild weitergeht
 Anmerkung: Wenn man mit dem umfließenden Text nicht genau mit dem oberen Bildrand beginnen will kann man zwischen Bild und Text einen <br> Tag setzen, wodurch der Text erst eine Zeile tiefer beginnt.
Anmerkung: Wenn man mit dem umfließenden Text nicht genau mit dem oberen Bildrand beginnen will kann man zwischen Bild und Text einen <br> Tag setzen, wodurch der Text erst eine Zeile tiefer beginnt.
Abstand zwischen Grafik und einem Text
Durch eigene Befehle kann man erreichen, dass der Text nicht direkt an der Grafik pickt.
 .
.
Mit dem Befehl vspace=10 erreicht man einen vertikalen Abstand von 10 Pixels
vspace = vertical space = vertikaler Abstand

Der Befehl hspace=20 bewirkt einen horizontalen Abstand von 20 Pixels
hspace = horizontal space = horizontaler Abstand
 Anmerkung: Beide Befehle betreffen gleichzeit den oberen und den unteren bzw. den linken und den rechten Abstand. Nur auf einer Seite des Bildes einen Abstand herzustellen geht mit HTML nicht; dazu muss man CSS Style-Sheets verwenden. Das heben wir uns aber am Besten als Dessert auf :-))!
Anmerkung: Beide Befehle betreffen gleichzeit den oberen und den unteren bzw. den linken und den rechten Abstand. Nur auf einer Seite des Bildes einen Abstand herzustellen geht mit HTML nicht; dazu muss man CSS Style-Sheets verwenden. Das heben wir uns aber am Besten als Dessert auf :-))!
Die Grafik als Link
Nun, das hatten wir ja schon. Daher in gewohnter Art und Weise einen Link zur Seite Hyperlink

 Akt 17 - © 1996 by Alf
Akt 17 - © 1996 by Alf Akt 17 - © 1996 by Alf
Akt 17 - © 1996 by Alf Mit dem Kopf vor und zurück und auf den Mittelpunkt schauen.
Mit dem Kopf vor und zurück und auf den Mittelpunkt schauen. Mit diesem Befehl sollte der Text rechts um das Bild fließen. Das machte er aber boshafterweise nicht. Das Bild wurde nach unten geschoben und der Text blieb oberhalb. Nach einigen Hin- und Herprobieren kam ich drauf. Damit das Gewollte funktioniert, muss der Text vor dem Bild zumindest mit einem <br> (Zeilenumbruch) getrennt sein. D.h. das Bild muss mit dem Text als neue Zeile anfangen (es funktioniert auch mit einer Überschrift oder einem Absatz. Jetzt will ich aber mit dem Bildumfließen (cooles Wort :-))aufhöhren
Mit diesem Befehl sollte der Text rechts um das Bild fließen. Das machte er aber boshafterweise nicht. Das Bild wurde nach unten geschoben und der Text blieb oberhalb. Nach einigen Hin- und Herprobieren kam ich drauf. Damit das Gewollte funktioniert, muss der Text vor dem Bild zumindest mit einem <br> (Zeilenumbruch) getrennt sein. D.h. das Bild muss mit dem Text als neue Zeile anfangen (es funktioniert auch mit einer Überschrift oder einem Absatz. Jetzt will ich aber mit dem Bildumfließen (cooles Wort :-))aufhöhren  .
.