
Some CSS layout problems are really stunning. For example the fact that browsers show a scrollbar when a CSS height of 100% was set to HTML and BODY elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>CSS Page Height 100%</title>
<style type="text/css">
html, body {
height: 100%;
}
</style>
</head>
<body>
<ul>
<li>Although there is nothing on this page,</li>
<li>the browser shows a vertical scrollbar - ???</li>
</ul>
</body>
</html>
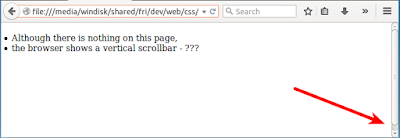
That page looks like shown on this screenshot in my browser:
Why would I like to set the height to 100% ?
There are several reasons, but the most popular is that you want to have a page footer that is actually on bottom of the page. Any desktop-like web application would want such.
Reset any CSSpaddingandmarginto zero, then the scrollbar goes away.
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
Works, but the problem is not solved, because any list-element then looks quite strange (as all elements do that have a browser-defined padding or margin).
This is because they are hit by the CSS * (asterisk), which specifies ALL elements. Lists without padding and margin look like that. So we need to redefine them, like in the following:
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
ul {
padding: 10px;
margin: 10px;
}
Following screenshot shows the result:
The scrollbar is back!
I admit that this happens just when the list-element is the topmost on the page.
You may also want to read this stackoverflow article about the "collapsing margin" problem.
But anyway, I do not want to redefine any padding or margin, browsers have different values for these.
I have not tested on all browsers, but at least Webkit and Firefox work with my fix.
html, body {
height: 100%;
padding: 0;
margin: 0;
overflow: hidden; /* make browser scrollbar disappear */
}
This removes padding and margin just from HTML and BODY. As these CSS properties are not inherited, lists won't be affected.
Then the overflow property is set to hidden. Now this might hide some pixels, but in general it is a quite good workaround against the notorious browser scrollbar.
Result screenshot:
ɔ⃝ Fritz Ritzberger, 2015-12-13