
HTML forms are not so much in use any more, outdated by AJAX-driven single page applications. Nevertheless they still work and are a simple way to get inputs from browser users.
Mind that using HTML-forms makes sense only when you have your own web application running inside some public HTTP server, so that you can implement the responses for the incoming requests. What I present here just uses public "echo" servers on the internet.
In subsequent articles I will propose an element-structure and CSS-layout for HTML forms. In this Blog I just want to outline their HTTP capacities.
Following is a minimal HTML form with just one text-field (text is the default INPUT type):
<form action="http://www.tipjar.com/cgi-bin/test" method="post">
<input name="single-line-text">
<input type="submit" value="Ok">
</form>
→ The action attribute determines to which URL the form data get sent.
→ The method attribute determines the HTTP command to use for the HTTP request. GET and POST would make sense. Both can send data (although the name "GET" would not let expect sending; we could understand it as "GET me the result of the search-pattern I sent").
The difference between GET and POST is that GET transmits the form field values in URL parameters, while POST puts them into the HTTP request body. Consequence is that GET requests are unprotected.
→ Any form field (like single-line-text) needs to have the name attribute, else it would be ignored on sending.
→ The submit button would actually send the form data after their validation succeeded. Validation refers to syntactical correctness, and to the optional required attribute of HTML elements.
Thus forms are about
- <INPUT type="....">
- <SELECT>
- <TEXTAREA>
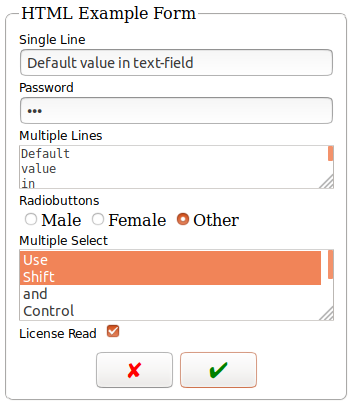
The example below contains some input-fields and two action buttons. The red "Reset" button would clear the form, the green "Submit" button would send it. Both go just to the form they are contained in, because there can be several forms on a page. By the way, any button inside the form would submit when clicked, except when it is of type="button" or type="reset".
Mind that required fields must have a non-empty value, the browser checks this before sending! In this form, all fields except the "Multiple Lines" textarea are required. The browser would most likely mark invalid fields red on submit.
Before you click the green "Submit" button, choose which action-URL you want to send to, this will determine what you see in the "HTTP Response" area below:
The chosen HTTP method won't play a role now, because the server-response is redirected to the "HTTP Response" area below; just when you choose www.tipjar.com you may see a difference, because this page echoes very detailed.
Fill all fields, then click the green "Submit" button. You should see the HTTP response in iframe below (where the form redirects to).
This example form was done by following HTML source:
1 | <form method="post" action="http://jkorpela.fi/cgi-bin/echo.cgi" target="submit-result"> |
The form redirects the HTTP response, using the target attribute, into the iframe on bottom. Mind that this iframe was referenced by name, not by id. In case target is not present, the page itself would be replaced by the HTTP response.
Yes, the CSS layout is missing. Do not care, another Blog will explain this in more detail.
If you enter the values shown in this screenshot (the password was "aaa"):
you should see following HTTP response:
| single-line-text | Default value in text-field |
|---|---|
| hidden-password | aaa |
| multiline-text | Default value in text area |
| gender | other |
| multi-select | one |
| multi-select | two |
| boolean | on |
→ We can see that the name attribute of the field has been used as field identification, not the id.
→ The password arrived as clear text, thus any modern browser will warn you that the safe https protocol has not been used.
→ The newlines in the multiline-text were preserved correctly.
→ For the gender radio buttons, the value attribute of the INPUT field has been sent, not the visible label.
→ Two multi-select parameters (with same name!) arrived, representing all selected options in the "Multiple Select" field.
→ The boolean field delivered "on", not "true".
Thanks to web servers that echo form requests we can play with form fields here.
In a past Blog I introduced a way to quickly build a Java servlet via Maven. You could do that, start the servlet with mvn jetty:run, then put the http://localhost/your_serlvet_name URL into the action attribute of the form and see what happens on the server side.
ɔ⃝ Fritz Ritzberger, 2018-12-27