
This Blog is a continuation of my clientWidth Blog. It shows the relations between CSS-properties like width and the according JS read-only constant like clientWidth or offsetWidth, also considering the CSS box-sizing property. For a demonstration of element coordinates see my passed Blog about that.
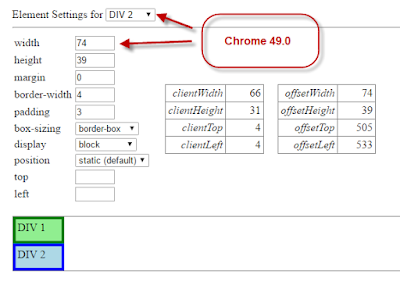
Here is a demonstration panel that allows to set CSS properties and observe how JS values are changing then. The input fields to the left represent CSS-properties that will be set to the elements below immediately (in case your browser is a modern one and supports change-listeners :-). To change these CSS-properties on different elements, click on the element you want to change, or choose one from the selection-box on top. You can change and observe 4 different elements, 2 block-elements and 2 inline-elements, as indicated by the CSS display property.
| width | |
| height | |
| margin | |
| border-width | |
| padding | |
| box-sizing | |
| display | |
| position | |
| top | |
| left |
| clientWidth | |
| clientHeight | |
| clientTop | |
| clientLeft |
| offsetWidth | |
| offsetHeight | |
| offsetTop | |
| offsetLeft |
The DIV and SPAN elements are made up by following HTML:
<div style="border: 1px solid gray;">
<div id="block-element" style="width: 200px; height: 25px; background-color: LightGreen; border: 4px solid green;">
DIV 1
<span id="inline-element" style="background-color: #FFCC66; border: 3px solid red;">SPAN 1</span>
</div>
<span id="inline-element-2" style="background-color: pink; border: 2px solid magenta;">SPAN 2</span>
<div id="block-element-2" style="width: 60px; height: 25px; background-color: LightBlue; border: 1px solid blue;">
DIV 2
</div>
</div>
clientWidth nor in offsetWidth, the only way to read them is by parsing the according CSS property values (margin-left, ...)clientWidth, but in offsetWidthclientWidth and offsetWidthbox-sizing property changes this; default is content-box, setting border-box will cause CSS width to include both borders and paddings, thus offsetWidth will be the same as width, and clientWidth will be width - borders; the element will be smaller then, because borders and paddings are inside of what was the inner size before (clientWidth - padding)inline-elements do not have width or height, setting them will be ignored by the browser, reading them will yield zeroinline-elements might overstrike elements above and below when having border and padding on top or bottom, margins of inline elements affect just left and right side, not top and bottom bottom = top + heightclientTop and clientLeft should have been named "borderTopHeight" and "borderLeftWidth"offsetTop and offsetLeft are coordinates starting at the closest non-static (relative, absolute, fixed) positioned parent's upper left corner; mostly this will be the document; they directly relate to the CSS top and left properties when not positioned static.ɔ⃝ Fritz Ritzberger, 2016-02-21