Rahmen erstellen
So definieren Sie die Rahmeneigenschaften
eines Elements:
1.Öffnen Sie
das Bedienfeld CSS-Stile (<Umschalt>+<F11>),
sofern es noch nicht geöffnet ist.
2.Führen Sie einen der folgenden Schritte aus, um das Dialogfeld CSS-Stil-Definition
zu öffnen:
Fügen Sie einen neuen Stil hinzu. Detaillierte Informationen hierzu finden
Sie unter Neue CSS-Stile erstellen.
3.Doppelklicken Sie auf einen vorhandenen Stil, um ihn zur Bearbeitung zu
öffnen.
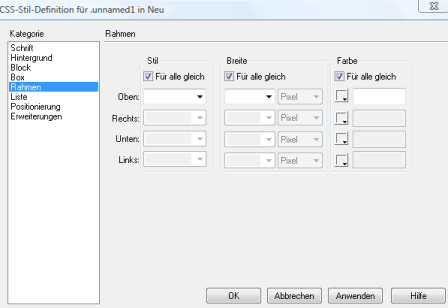
Wählen Sie im Dialogfeld CSS-Stil-Definition die Option Rahmen, und legen
Sie die gewünschten Stilattribute fest.

Die folgenden Attribute können leer gelassen werden, wenn sie für den Stil nicht von Bedeutung sind:
Stil bestimmt das Aussehen des Rahmens. Wie der Rahmen tatsächlich dargestellt wird, hängt jedoch vom jeweiligen Browser ab. Dreamweaver stellt im Dokumentfenster alle Rahmenstile als durchgehende Linie dar. Das Stilattribut wird von beiden Browsern unterstützt. Deaktivieren Sie die Option Für alle gleich, wenn Sie den Rahmenstil für einzelne Seiten des Elements individuell einstellen möchten.
Für alle gleich legt für die obere, untere, linke und rechte Seite des jeweiligen Elements denselben Rahmenstil fest.
Breite legt die Breite des Rahmens eines Elements fest. Das Breitenattribut wird von beiden Browsern unterstützt. Deaktivieren Sie die Option Für alle gleich, wenn Sie die Rahmenbreite für einzelne Seiten des Elements individuell einstellen möchten.
Für alle gleich legt für die obere, untere, linke und rechte Seite des jeweiligen Elements dieselbe Rahmenbreite fest.
Farbe legt die Farbe des Rahmens fest. Sie können die Farbe jeder Seite separat festlegen, die Anzeige hängt allerdings vom Browser ab. Deaktivieren Sie die Option Für alle gleich, wenn Sie die Rahmenfarbe für einzelne Seiten des Elements individuell einstellen möchten.
Für alle gleich legt für die obere, untere, linke und rechte Seite des jeweiligen Elements dieselbe Rahmenfarbe fest.

Nachdem Sie die gewünschten Optionen gewählt haben, klicken Sie links im Bedienfeld auf eine andere CSS-Kategorie, um weitere Stilattribute festzulegen, oder klicken Sie auf OK
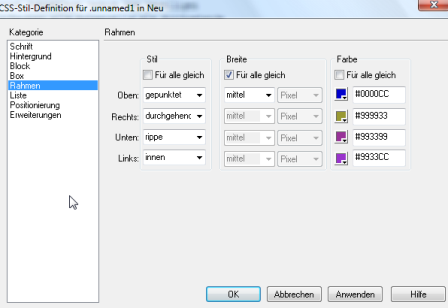
so sieht es dann aus
zurück vor