Verwendung der Meta-Tags mithilfe von Dreamweaver:
Hier
beschreibe ich den Umgang und die Verwendung der Meta-Tags in Dreamweaver.
Wenn Sie in DW (Dreamweaver) ein neues HTML-Dokument anlegen, sieht der Head-bereich
standardmäßig so aus:
Code:
<head>
<title>Unbenanntes Dokument</title>
<meta http-equiv=Content-Type content=text/html; charset=iso-8859-1>
</head>
Ein Meta Attribut ist schon standardmäßig vorgegeben. Um nun die
einzelnen
Tags (Keywords, Beschreibung...) einzufügen, braucht man nicht alles
selbst einzutippen.
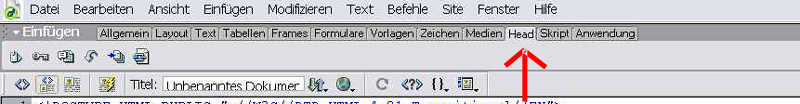
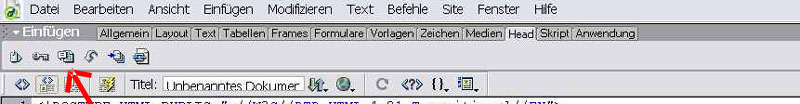
Wechseln Sie dazu in der Objektleiste oder Eigenschaftsleiste einfach in den
Headbereich.

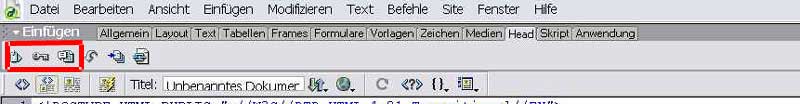
Meta:
Nun sehen Sie drei Symbole die Sie dazu benötigen.
Mithilfe des ersten Symbols (Metasymbol) können Sie sämtliche Tags
manuel eingeben.

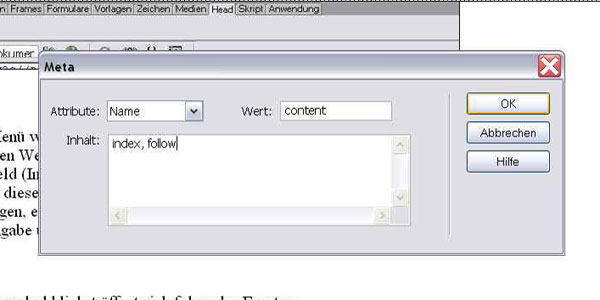
Oben
links in dem Drop-Down Menü wählen Sie zunächst einmal ein
Attribut z.B. Name.
Nun geben Sie rechts in das Feld den Wert ein z.b. Keywords, robots, Beschreibung....
Nun können Sie unten im Textfeld (Inhalt) den content eintragen z.B.
die Keywords
getrennt durch Kommas. Mithilfe dieses Metafensters können Sie nun alle
beliebigen
Metatags in ihr Dokument einfügen, egal mit welchem Attribut, content
oder Wert.
Durch OK bestätigst Sie ihre Eingabe und der Tag wird in ihr Dokument
eingefügt.

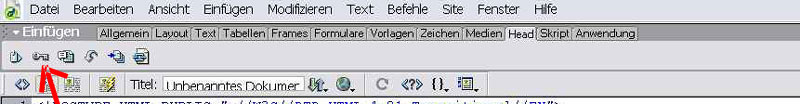
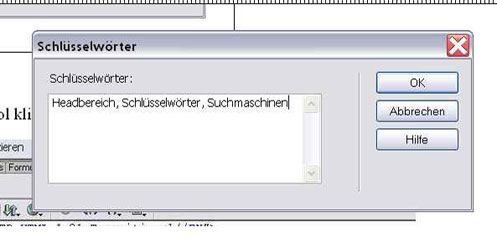
Schlüsselwörter:
Wenn Sie auf das Schlüsselwörersymbol
klicken, öffnet sich folgendes Fenster:


In das Textfeld können Sie
nun ihre Wortsammlung getrennt durch Komma eintragen
und durch die Bestätigung per OK - Button in den Head-Bereich ihres Dokumentes
einfügen.
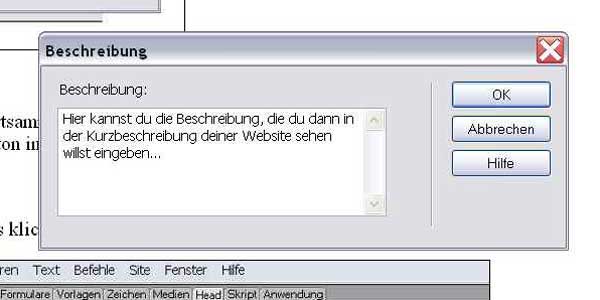
Beschreibung:
Wenn Sie auf das dritte Symbol von links klicken, das Beschreibungssymbol
öffnet sich folgendes Fenster:


In dieses Textfeld können
Sie nun eine knappe, sachliche Beschreibung ihrer Seite eingeben.
Wichtig: Die maximale Anzahl der Zeichen beträgt 255. Durch OK bestätigen
Sie die
Eingabe und fügen dieses Tag in ihr Dokument ein.